
Whether you’re going to create a blog post every week or are looking to build an ecommerce website, managing titles in WordPress can be a bit confusing.
In the main this is because, as many WordPress users have discovered, you’re prompted to add a title by default. And often that just doesn’t fit with what you’re trying to do.
So you want to hide it.
Fortunately, WordPress does give you the option to do this. It’s possible to not have the page or post title where you don’t want it.
And there are three approaches on how to hide the page title in WordPress.
In this article, we’re going to elaborate on all three options so you can decide which works best for you.
Keep in mind that WordPress has many theme options, and not every theme has the exact same editing possibilities. But most of them are compatible with a plugin that can help you hide the title from a page.
Effortlessly export your Google Docs to WordPress with just 1-click.
Get Started TodayWhile the terms post and page are used almost interchangeably in the context of building a WordPress website, they’re not exactly the same thing.
They’re both a platform for content, and when you view them from the WordPress dashboard, they are remarkably similar. However, a page usually represents the more static type of content, such as your business’ contact information, terms & conditions document or a privacy policy.
If you have a personal website, your “About” page is also something that’s considered static content. This doesn’t mean you can never update the page or add or hide the site title, but they’re more or less left alone.
A post, on the other hand, is the more commonly-used WordPress element. Your blog nad your landing pages will usually be housed on a post.
Before we get to the how, let’s see why you would want to hide the title from your WordPress page. In most cases, this is an issue that occurs when you’re working on your Home Page.
If you haven’t chosen the theme that already allows you to remove the page title easily, you’re going to need to do it yourself. The same applies to your landing page. A title just doesn’t fit the concept.
Users who access your landing page already know where they are, but the title might be distracting. Generally, from a web designer’s point of view, having a title on certain pages isn’t advisable, style-wise.
A WordPress page title has its place on a specific page type on your WordPress website. But when you’re sure that it isn’t suitable for the static pages, or for any other reason you might have, it’s time to hide your page title.
Here are the three options you might want to consider.
This might seem strangely simple, but you can omit the title in the first place. While incredibly practical and straightforward, this method doesn’t come without its complications.
When WordPress asks you to add a title to your page, you can leave it blank. Note that you’ll likely need to create a permalink beforehand, in order to make it work.

The problem with this solution is that if you hide your page title on too many pages, you’ll have difficulty organizing them and finding the content in search.
The most popular solution is to use a WordPress plugin that lets you hide the page title with just a few clicks. The plugins are usually third-party, and most of them work exceptionally well.
Without using any code, you can hide the page or post title without disrupting your main menu or any other settings. You can try the “Title Remover” plugin, or another popular “Hide Page and Post Title.”


If you have some experience with CSS, you can use the custom CSS stylesheet to hide page titles in WordPress. Keep in mind that this isn’t precisely advisable if you want your WordPress website to be SEO compatible.
However, to hide the page title, you should open the page in question, right-click on the page and select “Inspect.” Then find the CSS class name representing your title and then navigate to the dashboard and select “Appearance>Theme>Editor.” Finally, enter the following code:
.entry-title {
display: none;
}
You might confuse a title tag for the header, which is something that often happens. But that’s not what a title tag is. It’s an element that has a crucial role in SEO. Essentially, it explains to the search engine and the people doing the searching what your WordPress page is all about.
Elementor is a very versatile page builder in WordPress. There’s a basic and pro version, and among other things, it can help you manage your posts and pages effortlessly. And when you need it, the Elementor page builder will hide page title from any page with just one click.
If you have a blog-style WordPress website, you might have heard of the archive pages? They’re pretty much self-explanatory.
But generally speaking, they organize or create a list of your WordPress posts by categories. You can add tags and modify post types when needed. If you’re using an eCommerce plugin, archive pages are created automatically.
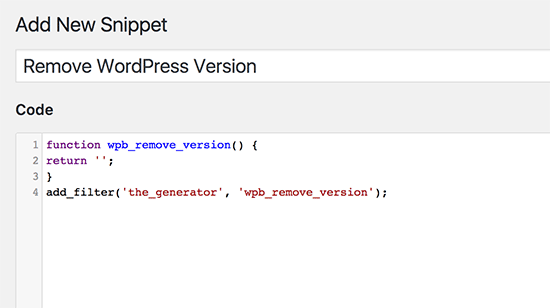
Snippets in WordPress are tiny plugins that contain portions of PHP code. Without creating custom code when you need to expand the WordPress functions on your website, you can use the snippets. They include a graphical interface, and you can activate and disable them whenever you choose to.

Whether you choose to keep or hide page title, a WordPress page still has an ID. Each page has its unique ID or number because WordPress needs to have a way to keep track of all of your content.
If you’re wondering how to learn what the specific page ID is, all you need to do is check the URL. Look for the “post=number ID” mark to learn about the ID.
As you have seen in this article, there’s more than one method on how to hide page title in WordPress. And sometimes, a simple title omission will do the trick. Other times, leaning on CSS or WordPress plugin is a much better idea.
A masterful page builder is something to consider too, but only if you’re planning on using it for many other features, otherwise it might be unnecessary.
The only real decision is choosing whether you need the title on a page or whether it’s not going to work out with what you’re trying to do with the WordPress page.