
Those who’ve been around for a while will probably still remember the good old days of website design. First, you think about how best to entice your customers to your site, planning every last detail.
Then, you’d send your plans to a web designer, who, after several weeks of waiting, would tell you that what you want isn’t possible. Several weeks later, you’d get a draft of your website, only to find half the things wrong.
And so it went back and forth, with your website never quite being what you wanted. And if you want to update your website with new information? Before long, you were creating complicated spreadsheets comparing college prices and website design bills to determine if it was worth the four years it took to become a web designer yourself.
Of course, it wasn’t all bad. The golden age of the internet did at least manage to provide us with some invaluable tools that are still regularly used today. Who doesn’t visit ismycomputeron.com to ensure everything is in good working order before starting their day?
The good news is that those days have now long gone, and there are a raft of tools available to website owners to take the pain out of website design. Top of that list? CMS (Content Management Systems).
Today, we’ll look at how CMS can help you bring your ideas to life, focusing on one of the biggest names in content management — Webflow.
Effortlessly export your Google Docs to WordPress with just 1-click.
Get Started Today
Content Management Systems are digital tools that can aid you in creating, editing, organizing, and publishing content. They offer user-friendly interfaces, often allowing drag-and-drop functionalities and templates that enable users to manage their websites without deep coding or web design knowledge. Implementing a reliable Salesforce SFTP connector allows businesses to streamline data transfers between their CMS and customer relationship management systems, ensuring secure and automated file exchanges that maintain data integrity across platforms.
CMS makes complicated tasks, such as updating blogs, uploading multimedia, and adding new pages to your site, a breeze. You can still hire web developers to perform these tasks for you, but keep in mind that CMS gives you the power to control your content, so you may want to think reconsider your steps.
For more complex customizations or integrations, consider the option to hire nearshore developers. They can provide skilled expertise at competitive rates while working in similar time zones, ensuring efficient collaboration.
So, with a CMS, your tech site can inform customers of the newest inventions, or your accounting site can write blogs on the latest benefits companies offer. That way, when people search for “What are sand batteries?” or “How does on-demand pay work?” you know you’ll be at the top of Google’s search results.
Some fantastic CMS platforms are out there, and Webflow is one of the best. It’s a no-code platform that helps you quickly design, build, launch, and update websites without writing a single line of code. However, that’s not to say that Webflow doesn’t use code – only that Webflow handles that for you, writing error-free code in seconds rather than days.
To achieve this, Webflow provides a unique visual approach to web development. As a no-code tool, you can work directly on-screen to build your website to match the design you have in your head.
If you’re focusing on impactful web development, tailoring your website’s design to your audience is crucial. Those in client-oriented professions, like consultants and coaches, can benefit from a specific web design for coaches that resonates with their unique needs and goals. These methods ensure your site’s functionality matches the complexity of your professional service deliveries.
This is where Webflow shines. With its intuitive interface, even individuals, businesses, and even the most code-averse IT company can craft a stunning online presence.
Some CMS platforms, such as Wix, offer fixed templates to base your website on but lack flexibility. Front-end development is excellent… if you know how and have the time to learn. WordPress is great for content management and offers extensive plugins.
Webflow and its alternative sit in the middle, offering a visual platform to create imaginative, attention-grabbing sites without the usual back and forth between design and development stages.
This streamlined approach allows users to focus on generating creative ideas for a website, bring concepts to life faster and with greater flexibility
Setting up with Webflow involves a few straightforward steps. While the platform is intuitive, it also offers a wide range of advanced features, so taking the time to familiarize yourself can be beneficial. Here’s a brief guide on how to get started with Webflow:

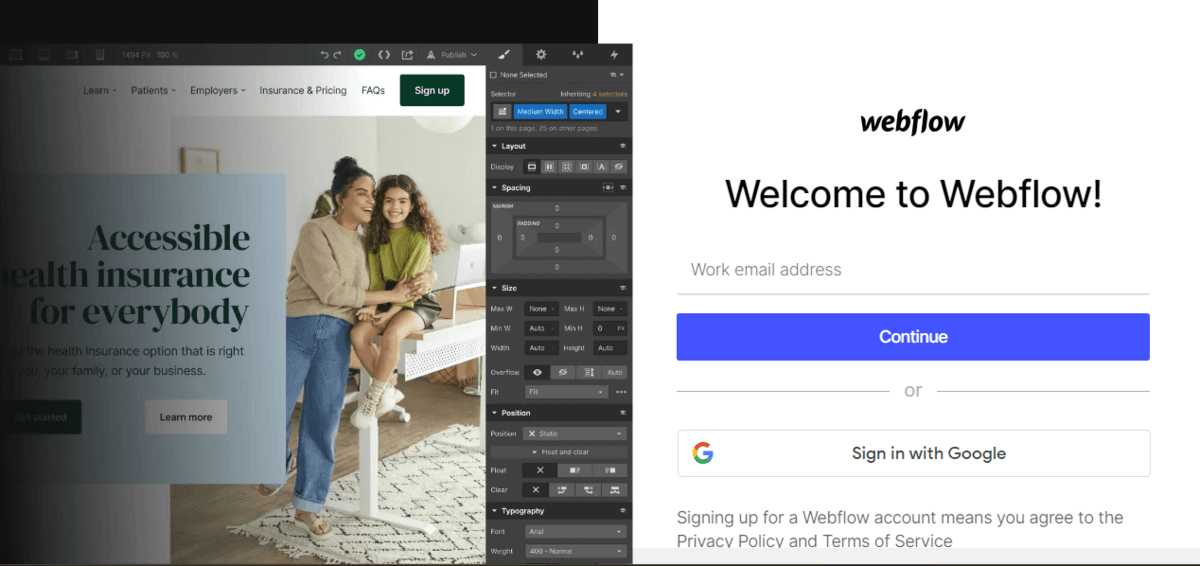
Webflow CMS is an online platform, so you don’t need any special software to get started. Go to the website (webflow.com), click “create an account,” or simply sign in with your Google account.
Once logged in, you’ll land on your dashboard, listing all your projects. It’s a fantastic place to manage, archive, clone, or create new projects.
Click on the ‘New Project’ button. Then, you can start with a blank slate, use one of Webflow’s free templates, or purchase a premium template.
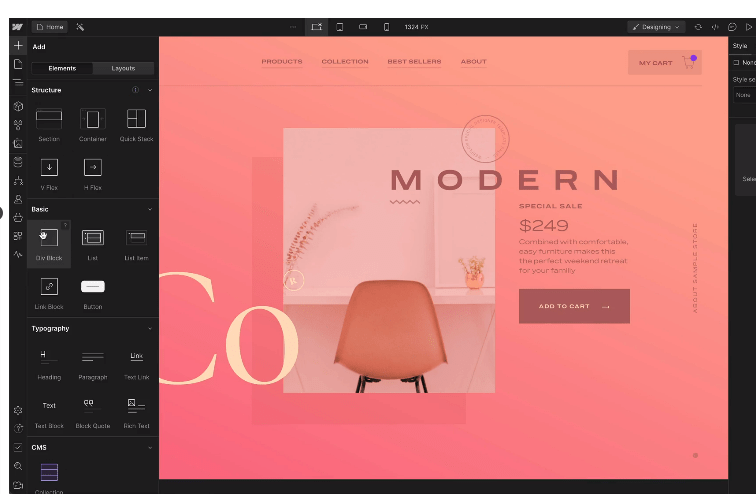
The Designer is where the magic happens. On the left, you have the Elements Panel with drag-and-drop components. In the center is your canvas, where you’ll design the site. On the right, you have the Style and Settings panels.

Spend time playing around, adding elements, and adjusting styles to get a feel for the workflow.
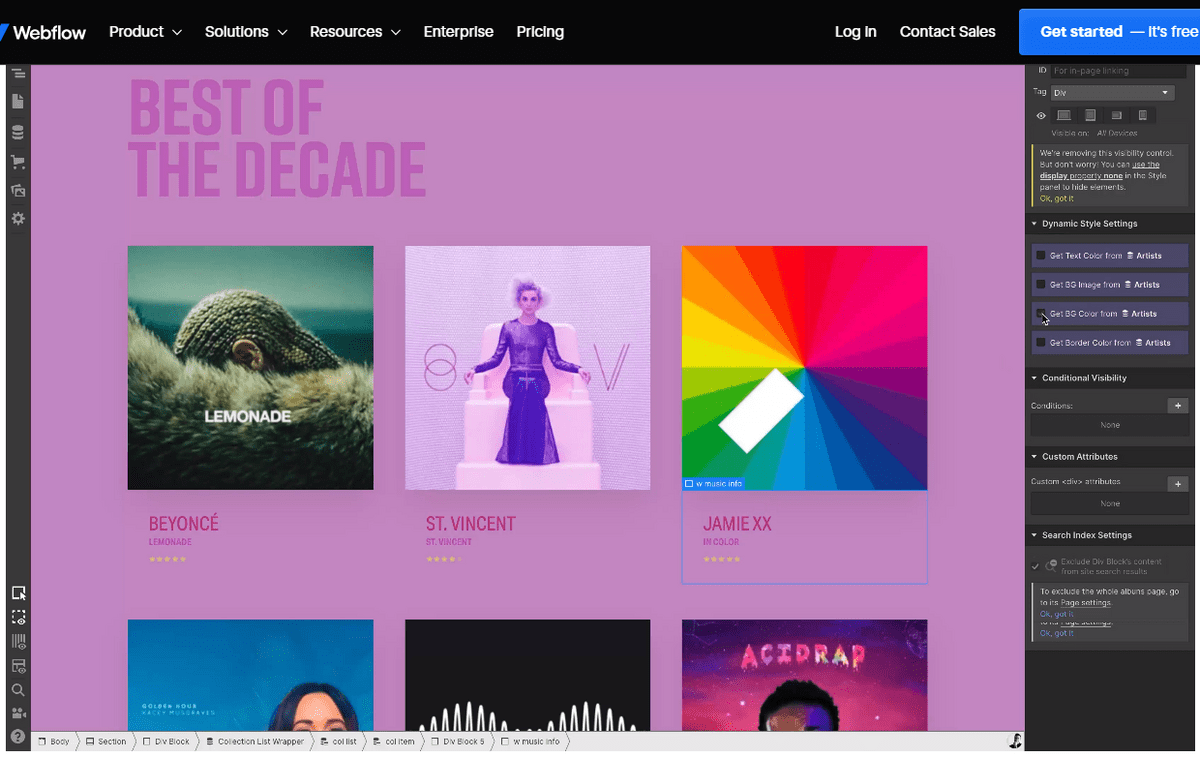
To build a content-driven site, click the CMS tab in the Designer. Define your content structures by creating Collections, such as “Blog Posts,” “Authors,” or “Products.” Once you have your Collections set up, you can add items like individual blog posts or author details.

Webflow CMS’s Designer has built-in responsive views, so you can test your design on different device breakpoints (desktop, tablet, mobile landscape, mobile portrait) and adjust as necessary.
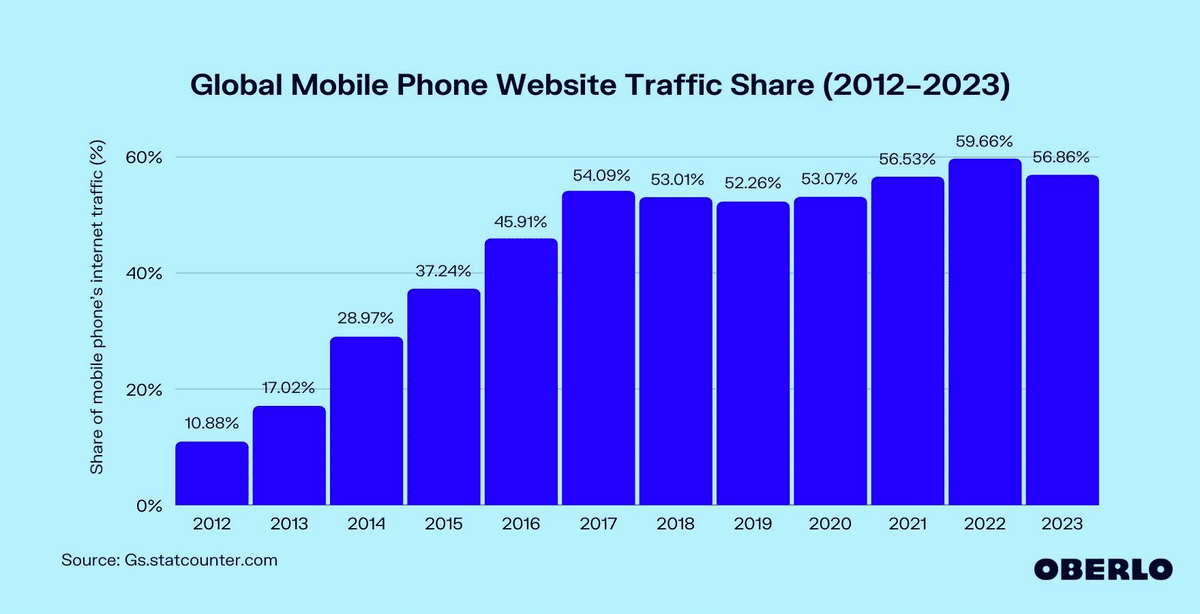
This process is critical to any modern web design, especially with 58.33% of all websites viewed on mobile devices in the first quarter of 2023 rather than traditional desktop setups.

There are plenty of reasons to use video content and effects, such as scroll-over effects, videos, and interactive menus. These interactions can help provide the sparkle to your page that keeps your customers engaged.
Not only that, but they can be vital tools. For example, such interactions allow Chattermill to integrate AI customer feedback analytics or allow Vonage to provide online demonstrations of its Voice over Internet Protocol products.
We all know that WordPress offers some great plugins. Still, if you need third-party integrations (like Google Analytics or email marketing tools), Webflow CMS has you sorted. Go to the Project Settings > Custom Code for global site integrations.
Use the ‘Preview’ mode frequently to see how your site behaves in a natural browser environment. Once satisfied, click the ‘Publish’ button to make your site live.
Webflow provides seamless web hosting solutions, allowing you to easily publish your site on Webflow’s subdomain or connect your custom domain for a professional online presence.
Webflow offers a wealth of written and video tutorials for their University. If you ever get stuck or want to learn more about advanced features, it’s a valuable resource. Especially as Webflow is an ever-evolving platform keen to integrate new technology into its workflow.
If you’re the sort of person trying to buy AI domains in anticipation of the AI revolution, watch this space to find out how AI-assisted generation will impact visual development.
The traditional way of designing the layout of a site has been to use a selection of filler text and images. We refer to this text as “lorem ipsum,” which roughly translates as “pain itself.” Perhaps that says something about the practice?
In reality, this was a helpful device carried over from traditional typesetting, which allowed the design team to work on the layout while the content creation team was writing, significantly speeding up the process.
However, when setting for traditional print, there is only one size and shape of page to design for. Webpages come in all shapes and sizes. Well, primarily rectangles, but certainly all sizes. That means design aspects often get missed when working with filler “lorem ipsum“ text.
For example, a headline that looks great on a monitor but doesn’t fit the page properly when scaled to a mobile device. How often have you opened a webpage on your phone only to have an image nearly fill the screen while the text you want to read gets squeezed to the side, one word per line?
That’s why web designers now prefer to use real content; it provides a more genuine experience and quickly catches design errors. Webflow’s integrated CMS only amplifies these benefits. Designers can seamlessly pull live content into their designs by tying the CMS directly into the design tool.
Webflow’s integrated CMS also simplifies the process of incorporating rich media into your website design. Instead of using placeholder images, you can pull actual visuals from your DAM system directly into your design, ensuring a more accurate and impactful user experience.
As we have already touched on, the great benefit of Webflow over many other types of CMS is its versatility in creating visually appealing content. This content is possible because Webflow emphasizes a structured approach to content organization.
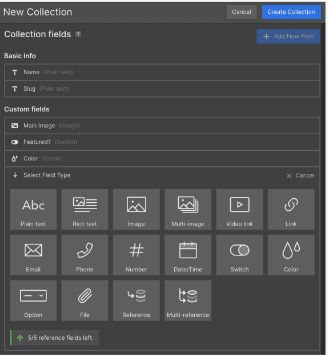
The CMS at the heart of Webflow allows you to create Collections, categorizing content into types, such as “blog posts,” “products,” “events,” etc. When you set up a Collection, you can determine what fields it should contain, such as blocks, images, links, etc.
These fields are then populated with actual content, creating individual Collection items. This structured, modular approach ensures content consistency across the website.
For instance, each blog post might have a title, author, main image, and body content, and by defining these elements in the Collection, designers ensure each post maintains a consistent format.

With your content neatly organized in Collections, structuring it on the website is as easy as falling off a log. The platform’s Designer tool lets you drag and drop elements onto the canvas.
When it comes to integrating CMS content, you can use Collection Lists. These lists pull content from the Collections and display it based on your criteria. For instance, a Collection List on a blog’s homepage might say five of the latest posts.
The true magic here is the binding of design elements to CMS fields. A text block in a blog post design can be bound to the ‘title’ field of a blog post Collection, ensuring it always displays the correct content.
The synergy between the structured content in the CMS and the design elements in the Designer tool allows for a dynamic, consistent, and organized presentation of content on the final website.
One of the best features of WordPress is its ability to integrate 3rd-party extensions into its workflow. For example, you can now instantly upload Google Docs to WordPress.
However, so does Webflow CMS. To incorporate a third-party extension, you typically obtain the necessary embed code or script from the service provider.
Then, in Webflow’s Designer, navigate to the “Project Settings” and select the “Custom Code” tab. Here, you can input scripts in the head or before the body end tag sections, as directed by the third-party tool’s instructions.
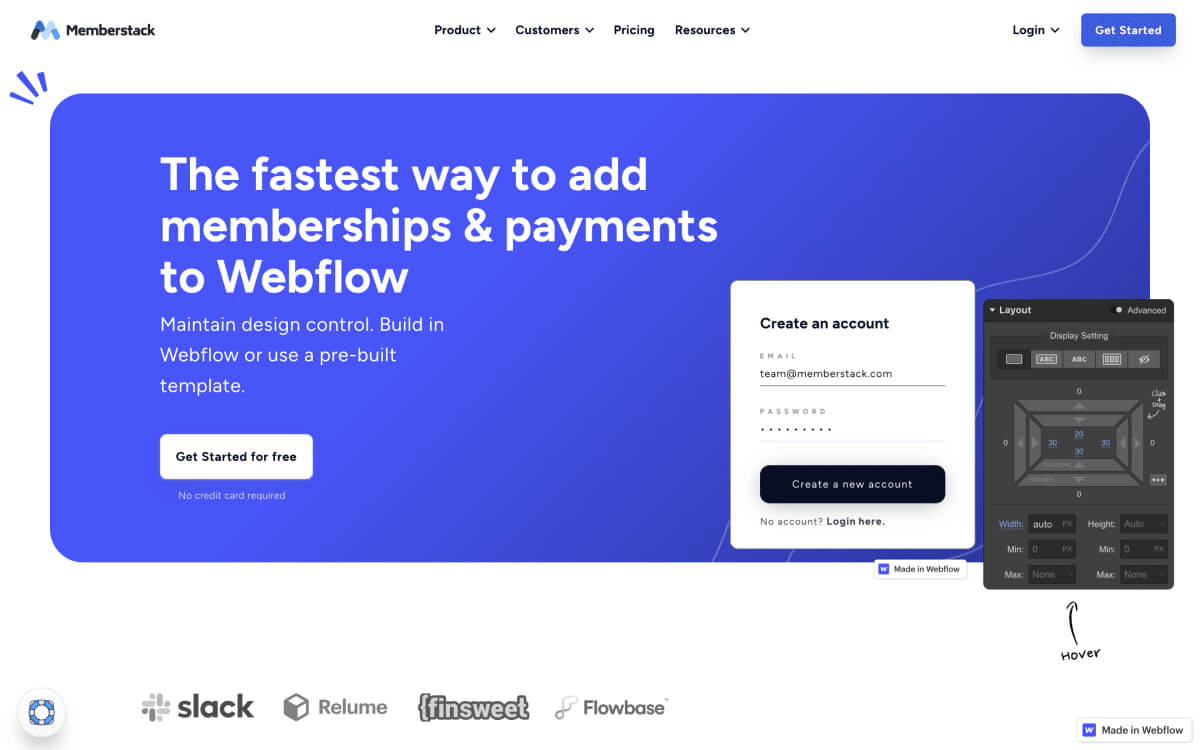
These extensions can enrich the functionality of your website. Consider Memberstack, for example, which allows you to incorporate user accounts into your Webflow projects to create gated content matched explicitly to your user’s preferences.

These extensions mean your website can go beyond simple user segregation to create a unique browsing experience for each individual; in the same way, Netflix only suggests movies you will enjoy. Well, at least theoretically enjoy.
For websites handling sensitive data, you might consider implementing more advanced access control measures. Some organizations even integrate privileged identity management solutions to enhance security for high-level admin accounts within their content management systems.
Crucially, extensions can also save you a tremendous amount of time. Do your employees work shifts? No problem. Get your managers to upload the staff timetable to an employee hub. That way, they can check their hours whenever they fancy.
Now, you can link that to your Paylocity payroll processing, and hours will be automatically passed on to accounts and processed. Voila! Three jobs done in one. For data-centric websites, integrating ETL tools can streamline data management processes, ensuring seamless extraction, transformation, and loading of data into the Webflow CMS for efficient content organization and presentation.
Finally, let’s look at how Webflow CMS can help you with your Search Engine Optimization. Built with modern web standards, Webflow guarantees that sites are mobile-responsive.
This is a crucial factor given Google’s mobile-first indexing approach, which uses a site’s content crawled with a smartphone agent to decide upon rankings.
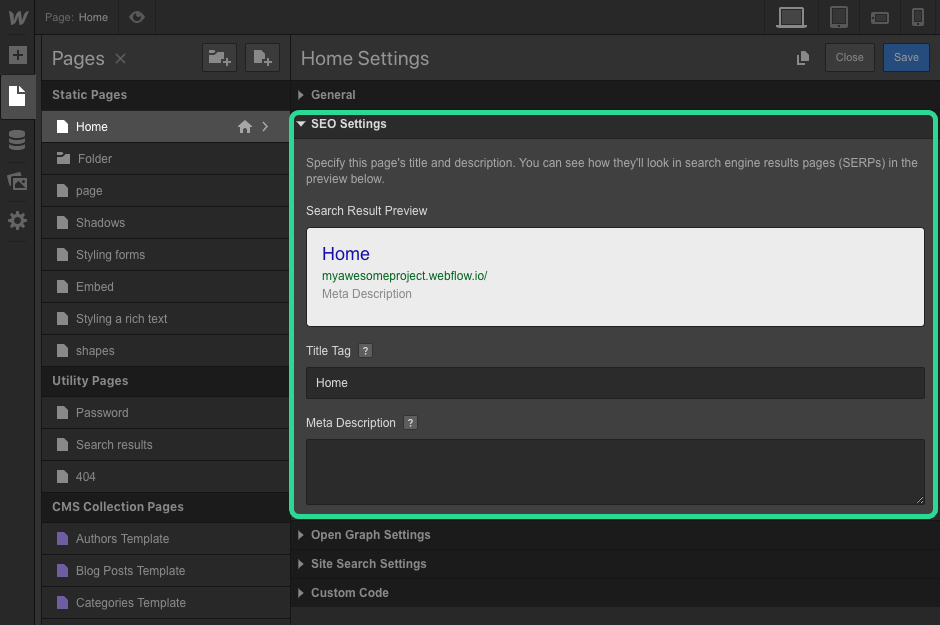
However, it is the fact that Webflow offers intuitive SEO settings right within the platform that really makes it stand out. You can easily define meta titles, descriptions, and Open Graph settings, influencing how their content appears in search results and when shared on social platforms.

Additionally, Webflow’s clean code output means that search engines can more efficiently crawl and index the website’s content. The platform also supports semantic HTML elements, further aiding in content interpretability for search engines.
By combining these SEO-friendly functionalities with the flexibility to add custom code when necessary, Webflow empowers you to build beautifully designed websites without compromising search engine visibility.
Webflow’s visually focused approach makes designing websites look fabulous regardless of how users view them. This is a massive benefit in a world where people now use phones more than computers.
Not only that, but additional tools, such as its SEO and third-party integration, allow you to craft a site that’ll entice your customers and keep them hooked. With Webflow, you don’t have to settle. Finally, you can create the website you always imagined.